در اين مقاله سعي داريم در زمينه طراحي لوگو و نكاتي كه معمولاً به آنها توجهي نمي شود با شما صحبت كنيم به اميد اينكه مورد توجه شما قرار گيرد
1- لازم نيست يك لوگو بگويد كه آن سازمان چه كار مي كند.
اگر براي يك رستوران لوگو طراحي مي كنيد اجباري نيست حتماً لوگوي شما به شكل يك غذا خوردني باشد. يا براي كلينيك پزشكي وسايل پزشكي را نمايش دهد و ... فقط به دليل مرتبط بودن موضوع طراحي لوگو نبايد شكل آنرا قرباني كنيد.
لوگوي مرسدس بنز يك اتومبيل يا اجزايي از آن نيست يا لوگوي شركت اپل يك كامپيوتر نيست.
از مشتري خود كمك بگيريد.
شما به عنوان طراح لوگو بايد به نياز مشتري احترام بگذاريد. بعضي مواقع آنها فقط يك لوگوي ساده و حرفه اي مي خواهند تا فعاليت يا حرفه آنها در بين رقبا شناسايي شود بنابراين براي پرسيدن اينكه مشتري چه مي خواهد شك نكنيد.
كاغذ را فراموش نكنيد.
امروزه طراحي لوگو بدون كامپيوتر غير ممكن به نظر مي رسد ولي استفاده از كامپيوتر به اين معني نيست كه طرح هايي را كه در ذهن داريد روي كاغذ امتحان نكنيد و براي كشيدن طرح هاي اوليه روي كاغذ احتياجي نيست كه يك نقاش يا هنرمند ماهر باشيد. فراموش نكنيد كه طرح هايي را كه روي كاغذ مي كشيد هيچگاه نمي توانيد روي كامپيوتر ابداع كنيد. اگر با من موافق نيستيد قلم و كاغذ برداريد و شروع به كار كنيد.
مد را فراموش كنيد.
اگر بخواهيد كفش و لباس بخريد توجه به مد بد نيست چون بعد از مدتي بايد آنها را دور بيندازيد ولي لوگوي يك كمپاني يا سازمان چيزي نيست كه مطابق مد روز طراحي شود بلكه بايد با اين ديد كه سالهاي سال بدون تغيير زيبا و جذاب باشد طراحي شود و اگر غير از اين باشد و مجبور باشيد هر چند وقتي مطابق مد طراحي خود را عوض كنيد عملاً از هدف اصلي طراحي لوگو دور شده ايد چون لوگو بايد براي بيننده نام و اعتبار يك سازمان را تداعي كند و اگر مرتب لوگو عوض شود به مردم فرصت به خاطر سپردن نشان آن شركت يا سازمان داده نخواهد شد.
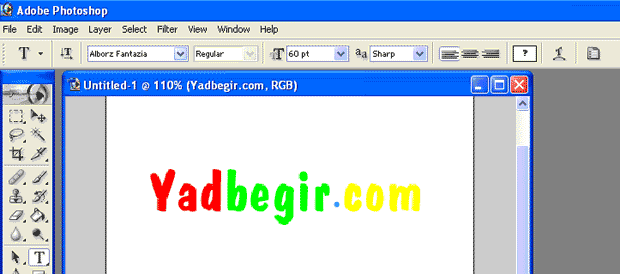
ابتدا از رنگ سياه استفاده كنيد.
هميشه رنگ ها را بعد از اتمام طراحي به لوگو اضافه كنيد. تشخيص ضعف هاي طراحي وقتي فقط با يك رنگ و به سادگي كشيده مي شوند به مراتب ساده تر است.
طرح مناسب را انتخاب كنيد.
طرحي كه براي لوگوي خود انتخاب مي كنيد بايد مناسب حال و هواي آن شخص، شركت، سازمان يا سايت اينترنتي باشد. مثلاً اگر براي يك شركت وكالت لوگو طراحي مي كنيد نبايد اشكال طنز به كار ببريد يا اگر براي يك مؤسسه كه در ارتباط با كودكان است لوگو طراحي مي كنيد استفاده از طرح هاي خيلي جدي جالب نيست.
يك لوگوي ساده بهتر در ذهن مي ماند.
هر چه لوگوي شما ساده تر باشد به خاطر سپردن آن ساده تر است. و به خاطر داشته باشيد هدف از طراحي لوگو اين است كه با يك نگاه در ذهن بيننده حك شود اگر به لوگوي سازمانهاي بزرگي مانند ميتسوبيشي، سامسونگ، BBC، ... دقت كنيد متوجه مي شويد كه لوگوي آنها چقدر ساده است ساده بودن لوگو يك برتري ديگر هم دارد و آن اين است كه انعطاف پذيري شما در ابعاد لوگو بيشتر مي شود و مي توانيدلوگوي آن سازمان را در متن ها، تبليغات و...مختلف استفاده كنيد بدون اينكه جزئيات آن (در اثر كوچك شدن ) از بين برود.
فقط يك چيز را بخاطر بياورند
لوگوي شما بايد به گونه اي طراحي شود كه فقط يك چيز را در ذهن بيننده تداعي كند آنهم يك سازمان است. پس اين لوگو بايد منحصر به فرد باشد تا در ميان تمام زرق و برق ها و جذابيت ها خود نمايي كند و فقط ياد آور آن چيزي باشد كه براي آن طراحي شده است.













 آموزش کامل کاشت, داشت و برداشت زعفران
آموزش کامل کاشت, داشت و برداشت زعفران

