
بهینه سازی وب سایت کار درستی است و به پیشرفت وب سایت شما کمک می کند اما ساختار وب سایت شما آنرا محدود می کند. اگر مدیر یک وب سایت باشید احتمالا درباره بهینه سازی وب سایت یا SEO می دانید یا حداقل به اندازه کافی به گوشتان خورده است. اما راه درست برای بهینه سازی یک وب سایت این است که مدیر آن وب سایت از اصول بهینه سازی سایت سر در بیاورد و بداند که نمی توان فقط تکنیک های فنی بهینه سازی سایت اکتفا کرد بلکه اصولی هم هست که باید رعایت شود. این فرایند از زمان طراحی سایت آغاز می شود و مادامی که یک وب سایت کار می کند روند بهینه سازی آن ادامه دارد و نمی توان پایانی برای آن قائل شد. در این مقاله به مواردی در مدیریت یک وب سایت اشاره می شود که ممکن است در بهینه سازی یک وب سایت توجهی به آنها نشود ولی در عین حال اهمیت بالایی دارند.
برند و لوگو
سرمایه گذاری بر روی نام تجاری و لوگو و داشتن برند و لوگوی حرفه ای سبب جلب توجه، عمومیت، وفاداری مشتریان و سود بیشتر می شود. به خاطر داشته باشید وقتی که یک وب سایت دارید صاحب یک امتیاز هستید که این امتیاز ارزشی دارد و یکی از عواملی که بر ارزش آن می افزاید نام تجاری و لوگوی آن است و این نام تجاری و لوگو همیشه با شما خواهد بود. اما این نکته ای است که بیشتر افراد به آن اهمیت نمی دهند و اگر شما این اصل را رعایت کنید یک قدم از بسیاری از رقبا جلوتر هستید. برای سفارش لوگو و نام تجاری از شرکت هایی استفاده کنید که حرفه ای این کار را انجام می دهند نمونه کار های آنها را بخواهید و به اصول طراحی توجه کنید آیا آنها را رعایت می کنند؟
بد نیست این مقاله را مطالعه کنید: نکاتی در طراحی لوگو
دسترسی آسان کاربران
وب سایتی که می خواهد محبوب موتور های جستجو باشد باید محبوب کاربران هم باشد! الگوریتم های موتور های جستجو مرتب در حال بهینه سازی هستند و همه تلاش برای آنها این است که وب سایتی را به کاربران خود معرفی کنند که نه تنها آنها را راضی نگه دارد بلکه محبوب آنها هم باشد. بنابراین سعی کنید وب سایت خود را به گونه ای طراحی کنید که کاربرانتان آن چه را می خواهند به سادگی پیدا کنند. این کار هم از زمان طراحی وب سایت شروع می شود و مدام باید مورد ارزیابی و باز بینی قرار گیرد. وب سایت های رقیب و موفق را مشاهده نمایید از آنها ایده های خوبی در این زمینه خواهید گرفت. ببینید آنها چه مطالبی را دنبال می کنند برای چه به سایت شما سر می زنند؟ آیا آنچه را می خواهند به راحتی پیدا می کنند؟ آیا مشکل آنها حل می شود؟ آیا کاربر با خاطره خوشی وب سایت شما را ترک نمی کند. هشدار و باز هم هشدار قبلاً هم گفته بودم کاربران وب سایت خود را سر کار نگذارید. بسیاری از سایت های ایرانی در میان محتویات وب سایت خود مطالب و کلمات پر مخاطب می گنجانند ولی در عمل چنین مطالبی وجود ندارد و کاربران با تبلیغاتی مزاحم مواجه می شوند. یا قبل از رسیدن به مطلب اصلی باید کلی عکس های چشمک زن مزاحم را تحمل کنند! من وقتی که چنین وب سایت هایی را می بینم واقعاً تعجب می کنم آنها چطور خود را بازیچه تبلیغات کرداه اند! چنین وب سایت هایی هیچگاه نمی توانند رتبه بالایی در موتور های جستجو کسب کنند. توصیه می کنم مقاله: Page Cloaking چيست؟ را در یاد بگیر دات کام مطالعه کنید
طراحی وب سایتی که مورد علاقه موتور های جستجو باشد.
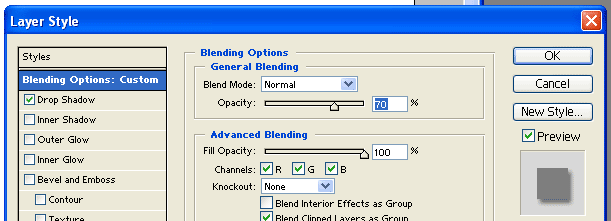
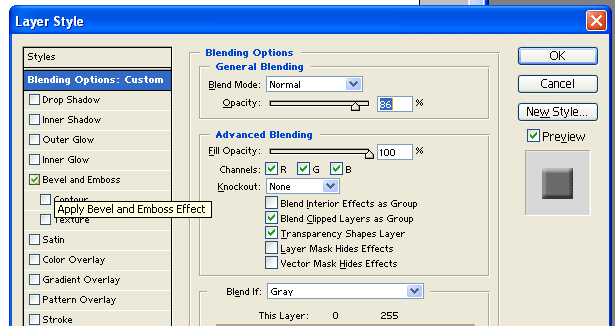
در طراحی صفحات وب نکات زیادی وجود دارد که باید به آنها توجه کنید. نباید صفحات شما حجم زیادی داشته باشند. گرافیک ها و تعداد آنها باید کنترل شده باشند. به متا تگ ها توجه داشته باشید و عکس هایی که استفاده می کنید باید بهینه سازی شده باشند. برای بهینه سازی عکس ها نرم افزار فتوشاپ ابزاری کار آمد در اختیار شما قرار داده است که درباره آن قبلاً در مقاله ساختن تيتر براي وب سايت درباره آن توضیح داده شده است. برای عکس های خود توصیحات مناسب در کد HTML آنها قرار دهید تا موتور های جستجو راحتتر بتوانند این عکس ها را پیدا و دسته بندی کنند. به حجم متن خود هم توجه کنید باید نسبتی منطقی بین متن و گرافیک و حجم کل صفحه وجود داشته باشد. من در این باره عددی ارائه نمی کنم چون اولاً موتور های جستجو قوانین متفاوتی دارند دوما این قوانین و الگوریتم ها مرتبا در حال تغییر هستند اما توصیه می کنم متن خود را تا می توانید توصیفی و کامل ارائه دهید. درباره حجم کلی هر صفحه وب بهتر است زیاد حجیم و بزرگ نباشد و صفحات حجیم و طولانی را به صفحات کوتاه تر تقسیم کنید و بین آنها لینک های مناسبی قرار دهید.
CSS را فراموش نکنید
با استفاده از CSS لازم نیست برای هر خط، لینک، تصویر و... که در صفحات شما وجود دارد جداگانه در کد ها اندازه، رنگ، آرایش و... را تعیین کنید بلکه این کار به راحتی و فقط با یک تگ تعیین می شود و به این ترتیب از حجم کد های HTML صفحات خود کاسته اید. CSS به شما در بهینه سازی و کاهش حجم و زمان لود صفحات سایت کمک می کند. همه این ها فاکتور هایی هستند که موتور های جستجو در رتبه بندی وب سایت ها به آنها اهمیت زیادی می دهند. بنابراین نباید از آن غافل شوید. بد نیست مقاله خلاصه کردن فایل های CSS را مطالعه نمایید.
ابزار های اجتماعی کردن وب سایت
تالار های گفتگو و اجتماعات اینترنتی متناسب با موضوع وب سایت به رشد آن کمک زیادی می کند به خصوص در جذب کاربران جدید و افزایش محتوا که یکی از عوامل افزایش رانکینگ یک وب سایت است بسیار موثر هستند. این تالار های بخث و تبادل نظر یا پرسش و پاسخ کمک زیادی به رتبه وب سایت شما می کند. و چنین سایتی در میان موتور های جستجو شانس بالاتری برای محبوب شدن دارد! البته به خاطر داشت باشید یک تالار گفتگو و مانند آن احتیاج به نگهداری های خاص خود دارد و گرنه مشکلات زیادی برای شما بوجود خواهد آورد پس اگر وقت کافی برای وب سایت خود ندارید بهتر است سراغ تالار های گفتگو و اجتماعات اینترنتی نروید.
توسعه محتوا و رعایت حقوق معنوی
داشتن یک استراتژی مناسب در رعایت حق کپی رایت و داشتن مطالبی منحصر به فرد که شبیه به آن در هیچ صفحه دیگری یافت نشود همواره مورد توجه موتور های جستجو بوده است و وب سایت هایی که کپی رایت را رعایت می کنند همواره محبوبیت بالایی در موتور های جستجو داشته اند. یکی از بدترین کار هایی که می توانید انجام دهید این است که برای وب سایت گمنام خود از یک وب سایت معتبر مطالبی کپی کنید و در عین حال منبع آن را هم ذکر نکنید! چون به سادگی بوسیله الگوریتم های موتور های جستجو شناسایی می شود. حتی بعضی ها اشتباهات املایی را هم در کپی خود کپی کرده اند و این خیلی بدتر است چون این کلمات زودتر شناسایی می شوند. سعی کنید با یک روند مشخص به محتوای سایت خود مطالب مفید و منحصر به فرد اضافه کنید این کار نه تنها برای رتبه آن در موتور های جستجو خوب است بلکه با صداقت تان در برابر کاربران خود هم اعتباری کسب می کنید. ما هم سعی کردیم این استراتژی را در یاد بگیر دات کام تا حد توان رعایت کنیم و نتایج نسبتاً خوبی هم کسب کرده ایم. شما هم امتحان کنید به شما قول می دهم نتیجه خوبی بدست خواهید آورد.
نگهداری وب سایت
وظیفه مدیریت یک وب سایت فقط طراحی و اضافه کردن مطالب خوب و مفید و به روز رسانی آن نیست بلکه با گذشت زمان نیاز به آپگرید نرم افزار ها دارید وب سایت شما به مرور بزرگ و پر محتوا می شود باید برای دسترسی آسان کاربران به این محتوا در طراحی خود تغییراتی ایجاد کنید لینک های بین صفحات خود را همزمان با ایجاد مطالب جدید به روز رسانی کنید. از لینک های مرده نباید غافل شوید. ممکن است هاست شما در تنظیمات وب سایت تان تغییراتی انجام داده باشد و شما بی خبر باشید و بعضی از توابع و نرم افزار های شما از کار افتاده باشند! بنابراین باید مرتب در بین صفحات بچرخید و مشکلات را رفع کنید.
در یک جمله برای رسیدن به رانکینگ بالا در موتور های جستجو باید محتویات جالب، تاره و جذاب داشته باشید.













 آموزش کامل کاشت, داشت و برداشت زعفران
آموزش کامل کاشت, داشت و برداشت زعفران

